Как вставить запись из социальной сети в контент сайта?
Вставка социального контента на сайт, как лучший вариант цитирования, который позволит получить доверие от поисковиков.
SMO и SMM — достаточно новые и актуальные темы. Им отводится второстепенное место, но они уже одни из инструментов продвижения сайтов.
Ещё в 2006 году, в своей статье: «5 правил SMO» – Рохит Баргава (Rohit Bhargava) отметил важность разнообразия контента. Знал ли он, что такое разнообразие смогут внести и социальные сети?
Важность социального контента
Недавно в открытом доступе появилась новая версия руководства Google для асессоров (люди, которые оценивают сайты, влияя на алгоритм) версии 5.0. Почитать и/или скачать его Вы можете по этой ссылке (PDF, 12Мб).
Одним факторов оценки качества сайта в этой документации называется контент от эксперта в своей области. Получить такой конент сложно, а иногда и дорого.
Социальные сети позволяют получить его достаточно просто и бесплатно. Это будет выгодно вам, это будет выгодно и экспертам. Главное правильно и к месту использовать такой контент; понимать технологию и особенность процесса.
Вставка записи из социальных сетей
Принцип интеграции социального контента на сайт — прост. Он почти идентичен размещению виджетов тех же кнопок социальных сетей (подробный обзор где и что брать). Собственно, именно эти JavaScript библиотеки и позволяют добавлять записи из социальных сетей.
Общий принцип вставки записи из социальной сети в контент сайта:
- JavaScript библиотека — та же, что и для вставки кнопок социальных сетей, потому её достаточно вставить на страницу сайта только один раз и она будет работать для кнопок и записей.
- HTML-элемент с идентификатором заметки — по сути, это DIV или BLOCKQUOTE тег (я предпочитаю второе) с URL-адресом заметки. Примечательно, что зачастую в самом теге можно прописать любой контент, который будет заменён контентом из социальной сети. Этим не стоит злоупотреблять!
- Обработка элементов по CSS-классу – производится JavaScript сценарием при загрузке страницы. При этом генерируется обычный IFRAME элемент.
Встроить запись из Google+ в контент сайта
Особенность Google+ — вставлять можно только те заметки, которые опубликованы в ленте пользовательского профиля и/или плюс страницы, при условии, что она доступна всем в Интернете. Опубликовать заметку из сообщества не получится.
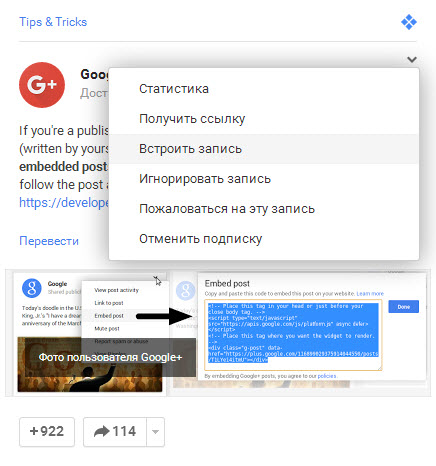
Наведите курсор на заметку в ленте и кликните появившуюся иконку со стрелочкой вниз. В открывшемся меню найдите и кликните пункт «Встроить запись».

Встроить запись из Google+ на сайт
В открывшемся окне будет HTML-код, который нужно разместить на сайте. Он состоит из двух частей: подключение JavaScript библиотеки (если уже размещена — пропускаем) и DIV с CSS-классом g-post и идентификатором URL-записи в атрибуте data-href.
HTML-код для вставки записи из Google+ на сайт
HTML-код для вставки записи из Google+ на сайт
Мне не очень нравится такой вариант цитирования, поэтому тег DIV меняю на BLOCKQUOTE и вставляю в него содержание заметки. В моём случае получился следующий HTML-код:
<blockquote class="g-post" data-href="https://plus.google.com/+googleplus/posts/aonYkY2usKW">If you're a publisher or blogger who wants to insert a Google+ post (written by yourself or others) in one of your articles, you can use embedded posts. Signed-in Google+ visitors can +1, comment or follow the post author, all without leaving your site. Learn more here: https://developers.google.com/+/web/embedded-post/. #TipTuesday</blockquote>
Если JavaScript будет отключён, пользователь увидит обычную цитату.
Примечание: содержание цитаты совпадает с содержанием цитируемой заметки. Это важный момент, т. к. JavaScript подменяет контент, что распознаётся и учитывается поисковиками.
If you're a publisher or blogger who wants to insert a Google+ post (written by yourself or others) in one of your articles, you can use embedded posts. Signed-in Google+ visitors can +1, comment or follow the post author, all without leaving your site. Learn more here: https://developers.google.com/+/web/embedded-post/. #TipTuesday
Видео: Вставить запись из Google+ на сайт
Разместить твит из Twitter в контент сайта
Идею с цитатой перенял из кода записи в Twitter. Здесь всё проще, главное — доступа к твиту. Особенность Twitter — наличие идентификатора URL-твита в самом элементе твита.
Внизу твита найдите и кликните иконку «Ещё» (•••). В открывшемся меню найдите и кликните пункт «Разместить твит».
Разместить твит из Twitter на сайт
Разместить твит из Twitter на сайт
В открывшемся окне мы увидим HTML-код и пример того, как будет выглядеть размещенный на сайте твит. Обратите внимание, что он состоит из двух частей. Первая часть это элемент твита с CSS-классом twitter-tweet и идентификатором URL-твита в атрибуте href ссылки внутри элемента твита. Вторая часть это JavaScript библиотека. Если она у Вас уже размещена, нет смысла вставлять её снова и снова.
HTML-код для размещения твита из Twitter на сайт
HTML-код для размещения твита из Twitter на сайт
Как Вы видите, здесь используется тег BLOCKQUOTE и текст твита в нём. Тем не менее, если Вы измените содержание BLOCKQUOTE, сценарий JavaScript вставит именно оригинал твита. Результат вставки смотрите ниже.
#twitter хороший источник социального контента, которым надо лишь научиться правильно пользоваться ;)
— Константин Кирилюк (@wmascat) 21 июля 2014Вставка в контент сайта публикации из Facebook
С моей точки зрения Facebook постепенно утрачивает свои позиции, но всё ещё является очень серьёзным игроком. Основная проблема социальной сети мне видится в том, что она превратилась в многослойный торт, к которому не знаешь как толком и подступиться. Впрочем, всё это лирика, давайте ближе к теме.
Основная особенность Facebook состоит в подрузке библиотеки и остальных элементов виджета. Как показывает практика, публикации из Facebook, как и другие виджеты, грузятся достаточно долго. Именно поэтому я не использую их у себя на блоге и вставил виджет только в эту статью.
И так, здесь я точно не знаю, что вставляется, а что нет. Например, репост твитов из Twitter уже не вставишь, а вот если запись опубликована из Facebook и доступна всем, тогда действуем дальше.
В правом верхнем углу заметки кликаем иконку со стрелочкой вниз. В открывшемся меню находим и кликаем пункт «Вставить публикацию».
Вставка публикации из Facebook на сайт
Вставка публикации из Facebook на сайт
В открывшемся окне мы увидим HTML-код и пример того, как будет выглядеть размещенная на сайте публикация. Обратите внимание, что он состоит из двух частей. Первая часть это DIV с CSS-классом fb-root и JavaScript библиотека. Если они у Вас уже размещены, нет смысла вставлять их снова и снова. Вторая часть это элемент публикации с CSS-классом fb-post и идентификатором URL-публикации в атрибуте data-href. Внутри него находится DIV с классом fb-xfbml-parse-ignore. Его название говорит само за себя – это то, что игнорируется парсером.
HTML-код для вставки публикации из Facebook на сайт
HTML-код для вставки публикации из Facebook на сайт
Обратите внимание, что здесь можно задать ширину блока (по умолчанию 466 пикселей) в атрибуте data-width.
По сути, у себя я использую всё тот же формат с BLOCKQUOTE, но только для внутреннего DIV тега, который игнорируется. В моём случае получился следующий HTML-код:
<div class="fb-post" data-href="https://www.facebook.com/wmas.none/posts/919046484777222" data-width="466"><blockquote class="fb-xfbml-parse-ignore"><p>Facebook потихоньку теряет свои позиции, но всё ещё остаётся очень серьёзным игроком, поэтому полностью исключить из круга своих интересов было бы глупо... имхо ;)</p><a href="https://www.facebook.com/wmas.none/posts/919046484777222">публикация</a> <a rel="nofollow" href="https://www.facebook.com/wmas.none">Константина Кирилюка</a>.</blockquote></div>
Результат Вы можете увидеть ниже.
Facebook потихоньку теряет свои позиции, но всё ещё остаётся очень серьёзным игроком, поэтому полностью исключить из круга своих интересов было бы глупо... имхо ;)
публикация Константина Кирилюка.
Экспорт записи в контент сайта из ВКонтакте
Честно говоря, я не сразу догадался, как можно экспортировать запись из ВКонтакте, спасибо Dmitry J, за скриншот. Хотя, у меня это выглядит несколько иначе, да и скоро планируется серьёзный редизайн социальной сети, но думаю принцип останется тот же.
Основная особенность ВКонтакте заключается в том, что здесь не получится сделать полноценную цитату, т.к. экспортируемая запись не заменяет текущий контент элемента записи, а добавляет в него новый.
И так у нас есть запись, которую мы можем и хотим опубликовать. Наведите курсор на запись и кликните появившуюся в ней иконку рупора «Поделиться записью».
Поделиться записью во Вконтакте
Поделиться записью во Вконтакте
В открывшемся окне найдите и кликните ссылку «Экспорт записи» (у меня в нижнем правом углу).
Экспорт записи из Вконтакте на сайт
Экспорт записи из Вконтакте на сайт
В открывшемся окне Вы увидите прямую ссылку на записи, код для вставки и её предпросмотр.
HTML-код для экспорта записи из ВКонтакте на сайт
HTML-код для экспорта записи из ВКонтакте на сайт
Обратите внимание на то, что код состоит из трёх частей. Первая часть это DIV тег с идентификатором записи в атрибуте id. Вторая часть это фрагмент JavaScript кода для асинхронного вызова библиотеки, отдельно он выглядит так:
<script type="text/javascript">
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src="/js/api/openapi.js?115";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'vk_openapi_js'));
</script>
Не асинхронный вариант этого фрагмента кода выглядит так:
<script type="text/javascript" src="/js/api/openapi.js?115"></script>
Он используется и для кнопки «Мне нравится». Так что если таковой уже есть, нет смысла вставлять его снова и снова.
Третья часть это ещё один фрагмент JavaScript кода для вставки в контент записи, отдельно он выглядит так:
<script type="text/javascript">
(function() {
if (
!window.VK ||
!VK.Widgets ||
!VK.Widgets.Post ||
!VK.Widgets.Post("vk_post_58447324_735", 58447324, 735, 'la9y8_yVUHKxAja7LBKzIIinTkk', {width: 500})
) setTimeout(arguments.callee, 50);
}());
</script>
Ещё раз отмечу, что здесь я код JavaScript разделил на две части, что будет более правильно. Также я несколько видоизменил его, чтобы он стал более наглядным, т.к. в оригинале он оптимизирован в одну строку.
Результат Вы можете увидеть ниже.
Подведём итоги
Использование социального контент, может не только (чисто внешне) оживить контент сайта, но и дополнить его цитатами от экспертов. Именно такие записи я и рекомендую публиковать.
При этом важно чтобы запись была к месту, а не просто так, абы вставить. На данный момент, социальный контент, в предложенной форме, наиболее точно отвечает понятию цитирования, которое закладывали поисковые системы в концепцию ранжирования на заре своего формирования.
Честно говоря, я не понимаю, почему сейчас, когда ссылочное ранжирование уходит в прошлое, люди не пользуются таким мощным инструментом. Хотя, не стоит забывать, что SMO и SMM сейчас всё ещё находятся в начале своего формирования. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/aQJG6j