Архив сообщений для блогов на Blogger
В сети Интернет можно найти много рабочих вариантов «карты блога» на Blogger. Большинство из них основано на использовании внешнего файла JavaScript-кода. Это неизбежно ведёт к появлению ряда проблем. Да и все эти варианты реализации меня не устраивали. Создал свой вариант скрипта архива сообщений для блогов на Blogger. Он гораздо проще и мобильней.
В моём варианте используется многомерный массив по году, месяцу и дню публикации сообщений в блоге. Таким образом, можно настроить достаточно гибкую сортировку и вывод данных. По умолчанию она соответствует формату блога, т. е. используется реверсивная сортировка, это когда новые записи в начале, а старые в конце списка. Впрочем, всё это лишь технические моменты, которые можно пропустить и приступить к делу.
Шаг 1. Скачайте архив, содержащий необходимый фрагмент кода, по ссылке в конце статьи.
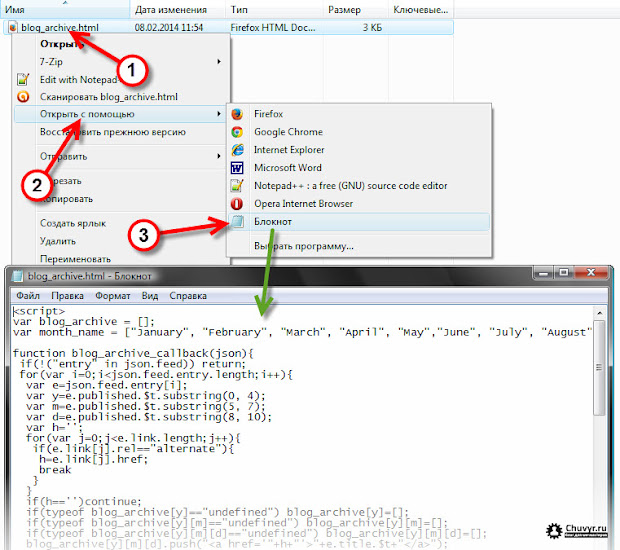
Шаг 2. Разархивируйте, содержащийся в ZIP-архиве, HTML-файл и откройте его в любом текстовом редакторе, например «Блокнот».

Как открыть файл в текстовом редакторе Блокнот?
Шаг 3. Зайдите и авторизуйтесь на Blogger.
Шаг 4. Перейдите в раздел «Страницы» админки вашего блога на Blogger.
Шаг 5. В списке «Создать страницу», выберите пункт «Пустая страница».
Шаг 6. Для создания красивого ЧПУ, пропишите значение постоянной ссылки в названии и содержании (в режиме HTML) страницы, например: archive. Сохраните страницу.
Как создать страницу в блоге на Blogger с красивым ЧПУ
Как создать страницу в блоге на Blogger с красивым ЧПУ?
Шаг 7. Кликните ссылку «Изменить» у созданной страницы в одноименном разделе.
Шаг 8. Пропишите нужное название страницы, например «Архив» или «Карта блога» в поле названия страницы.
Шаг 9. Перейдите в «HTML» режим редактирования.
Шаг 10. Скопируйте в форму редактирования содержания страницы (в режиме редактирования HTML-кода, см. шаг 9) код из скаченного html-файла.
Шаг 11. Убедитесь, что в параметрах страницы, в качестве режима редактирования, выбран вариант — «Показ кода HTML», а в качестве переноса строк — «Использовать тег <br>».
Как интегрировать код карты блога на страницу блога в Blogger
Как интегрировать код карты блога на страницу блога в Blogger
Примечание: Советую запретить комментарии к странице.
Шаг 12. По умолчанию код выводит содержание архива моего блога (это сделано в качестве примера). В предпоследней строке:
<script src="http://www.chuvyr.ru/feeds/posts/default?max-results=1000&alt=json-in-script&callback=blog_archive_callback"></script>
Замените www.chuvyr.ru на домен своего блога.
Примечание: Здесь же (параметр max-results) установлен лимит в 1000 сообщений блога, который можно увеличить или вообще убрать, но я (на всякий случай) решил его оставить.Шаг 13. При желании, вы можете прописать свои варианты имен месяцев года. Сделать это можно в третьей строке кода:
var month_name = ["January", "February", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"];
Шаг 14. Если всё сделано, кликните кнопку «Публикация».
Вот собственно и всё. Код находится у Вас на блоге. Здесь не нужно подключать какие-то сторонние файлы, редактировать шаблон блога и т. д. Всё выводится красиво и аккуратно.
Примечание: Несмотря на то, что список создаётся через JavaScript, он хорошо индексируется современными поисковыми системами, что даёт закономерный результат.
На этом у меня всё. Спасибо за внимание. Удачи!
Скачать бесплатно!
Короткая ссылка: http://goo.gl/B3h7jG