Как убрать панель навигации в Blogger?
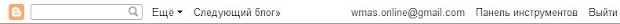
Панель навигации — один из элементов интерфейса блога в Blogger, который (по умолчанию) отображается в начале веб-страницы и содержит: форму поиска по блогу, ссылки: «Следующие блог», «Создать блог» и «Войти». У авторизованных пользователей, вместо двух последних ссылок, отображаются e-mail и ссыдки: «Панель инструментов» и «Выйти».

Но самое главное — список «Ещё». Помимо возможности поделиться записью, здесь находится пункт «Сообщить о нарушении».
Google серьезно относятся к нарушениям, так что после рассмотрения жалобы, блог могут и удалить. Конечно, если ваш недоброжелатель захочет вам навредить он это сделает. Но зачем облегчать ему задачу? В конце-концов: спасение утопающего дело рук самого утопающего
.
Не стоит забывать и о том, что панель навигации — дополнительные ссылки на блоге. Да и не всякому дизайну подходит такой виджет.
Убираем панель навигации
Всё это понимаете вы, это же понимают и разработчики Blogger. Поэтому убрать панель навигации несложно:
- Перейдите в раздел «Дизайн».
- Найдите элемент «Панель навигации».
- кликните ссылку «Изменить».
- В появившемся окне «Настройка Navbar» выберите вариант «Выключено» и кликните кнопку «Сохранить».
Так вы можете убрать «Панель навигации».
Убираем отступ под Navbar
Несмотря на то, что нам удалось убрать панель навигации, область для неё осталась. Дело в том, что в блогах на Blogger подключается дефолтный (по умолчанию) CSS, который производит основное оформление дизайна, в том числе и создание отступа под DIV с атрибутом id="navbar"панели навигации.
Чтобы убрать отступ по Navbar есть два основных варианта решения, рассмотрим их подробнее.
Убираем navbar через дизайнер шаблонов в Blogger
Если на своём блоге в Blogger вы используете шаблон, который поддерживает настройки через дизайнер шаблонов — используйте именно его, так проще.
- Перейдите в раздел «Шаблон».
- Кликните кнопку «Настроить».
В открывшемся дизайнере шаблонов Blogger, перейдите в раздел «Дополнительно» а потом в подраздел «Добавить CSS».
Возможно, в появившемся поле вы уже что-то добавили, но это не важно. Просто добавить в него всего одну дополнительную строку:
#navbar { display: none }После этого кликните кнопку «Применить к блогу»
Убираем navbar в HTML-коде шаблона
Второй вариант более прямолинеен и требует повышенного внимания, т.к. изменения будут вносить в код самого шаблона блога. В принципе, вы всегда можете воспользоваться резервным копированием и восстановлением шаблона, а сама задача не отличается особой сложностью.
В общем, перейдите в раздел «Шаблон» вашего блога на Blogger. Если надо сделайте резервную копию шаблона, нажав кнопку «Резервное копирование и восстановление» и следуйте дальнейшим указаниям, которые я опущу. Далее нажмите кнопку «Изменить HTML».
редактирование HTML-кода шаблона блога на blogger
В появившемся окне редактирования вам нужно найти секцию b:skin. По умолчанию она может быть свёрнута. На поле с нумерацией строк будет черная стрелочка вправо – кликните её и разверните секцию.
Убрать navbar в HTML-коде шаблона, секции b:skin
В развернутом виде секция будет содержать шаблонные переменный (если такие есть) и CSS-код. Чтобы не усложнять вам задачу, предлагаю спуститься к закрывающему тегу:
]]></b:skin>
и перед ним вставить следующую строку:
#navbar { display: none }
Нажмите кнопку «Сохранить шаблон».
Жизнь без панели навигации
Подведём итоги сказанного. Панель навигации (navbar) штука в целом полезная, но провокационная. На мой взгляд, лучше использовать альтернативные методы навигации и отключить саму панель. Оставшийся отступ можно убрать средствами CSS. Примечательно, что довольствоваться только одним CSS-скрытием будет не правильно и панель всё-таки надо именно отключить в настройках дизайна блога на Blogger. На этом у меня всё. Спасибо за внимание. Удачи!